本投稿では、見出しのデザインについてご紹介いたします。
僕が使用している無料テーマLuxeritasです。
以降の説明は、Luxeritasが前提となりますのでご容赦ください。
見出しのデザイン設定方法
本ブログの見出しのデザインは、サルワカさんのサイトを参考にさせていただきました。
基本的に見出しのデザインは、CSSのコードをスタイルシートに記載することで設定します。
例えば、当サイトのH2見出しのデザインは、以下のCSSコードを記載しています。
.post h2 {
border-left: solid 0px;/左線/
padding: 0em 0.2em;/文字の上下 左右の余白/
background: linear-gradient(rgba(167,214,255,0) 50%, #a7d6ff 100%);
margin-top: 10px;
margin-bottom: 10px;
}
".post"は、記事にのみ有効であることを示しています。トップページなどH2見出しを対象外とするための対応です。
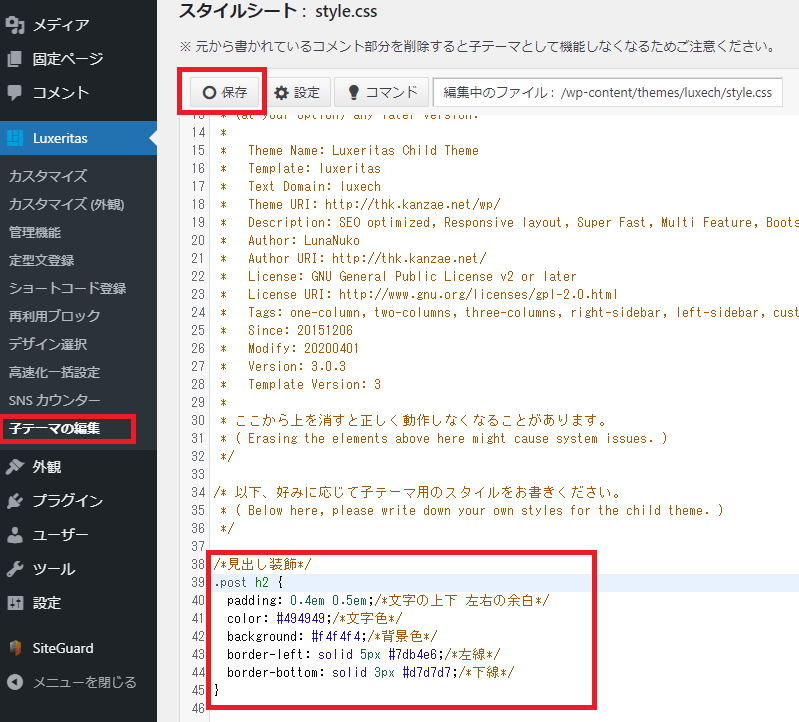
下のイメージのように、Wordpressの設定メニューから「Luxeritas」→「子テーマの編集」を選択します。
そして、コメントアウトされた行(「*」の行)の最後の空欄部分に、上記のような所望のCSSコードを記載すればOKです。
編集が完了したら、「保存」を押して終了です。

ちなみに、本ブログのH3~H5見出しは以下のCSSコードとなっています。ご参考まで。
.post h3,.post h4,.post h5 {
position: relative;
padding: 0.25em 0;
border-left: solid 0px;/左線/
margin-top: 5px;
margin-bottom: 2px;
}
以上が、見出しのデザイン設定です。

