ここでは、タイトルの直下にあるグローバルメニューについて、設定例を紹介します。
僕が使用している無料テーマLuxeritasです。
以降の説明は、Luxeritasが前提となりますのでご容赦ください。
グローバルメニューの項目追加
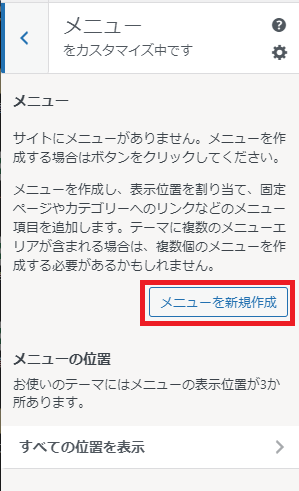
設定初期のグローバルメニューは、「ホーム」と「サンプルページ」しかありません。
さすがに、これではまったく項目数も内容も足りていませんので、グローバルメニューに項目を追加する作業が必要となります。
以降の手順でメニューを追加していきましょう。
まず、Luxeritasの設定メニューから「メニュー」を選択します。

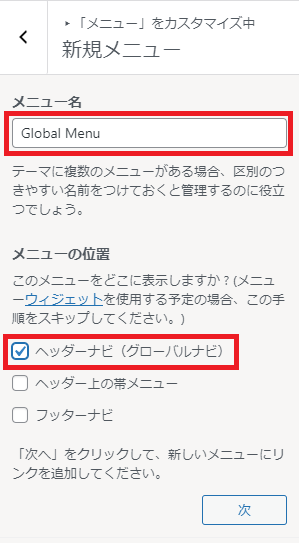
「メニューを新規作成」をクリックし、メニュー名とメニューの位置を設定します。


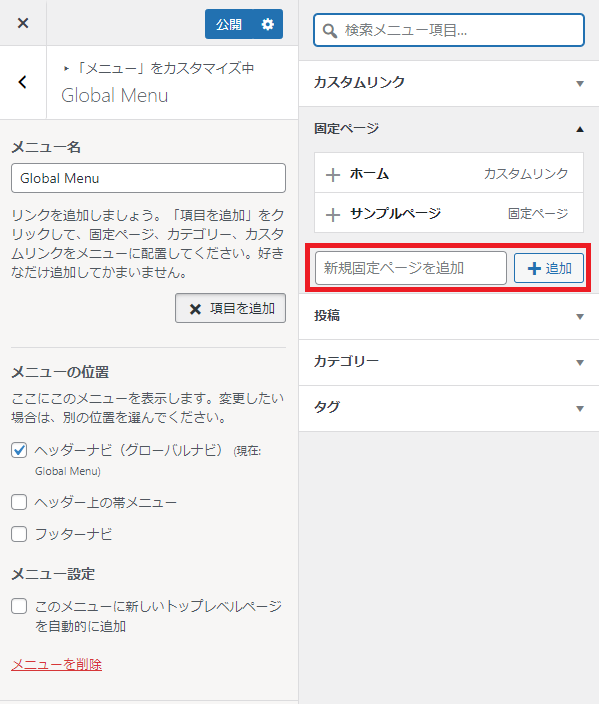
続いて、「+項目を追加」をクリックし、お好みの項目名を追加していきます。

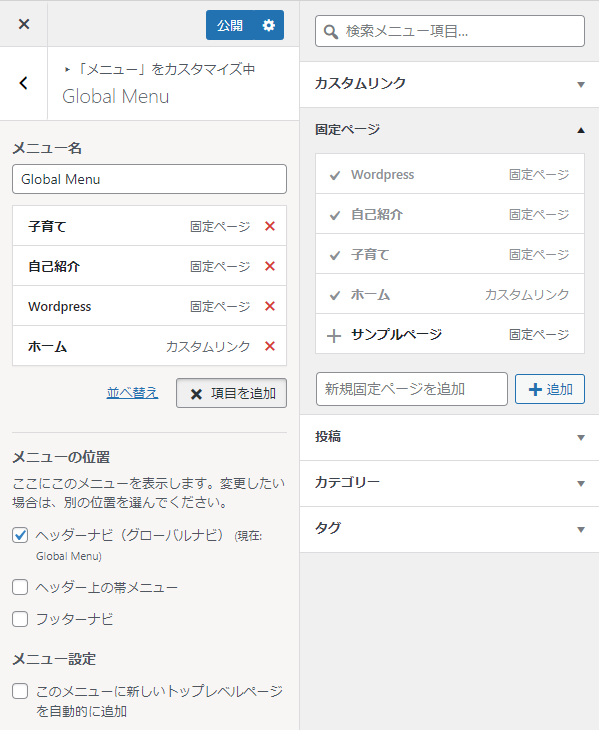
項目の追加が完了したら、各項目名の左にある「+」をクリックし、左側のメニューに移動させます。
一通り項目の作成と移動が完了したら、並べ替えをします。

並べ替えが完了したら、「完了」をクリックし、一番上の「公開⚙」を必ずクリックして保存しましょう。
以上で、項目の追加は完了です。
グローバルメニューの色指定
グローバルメニューの色や項目の位置をお好みで指定します。
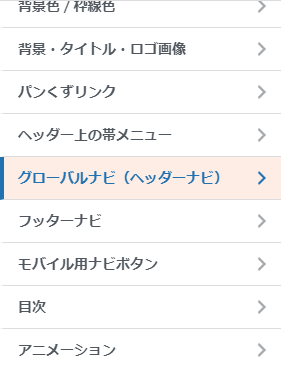
Luxeritasの設定メニューから「グローバルナビ(ヘッダーナビ)」を選択します。

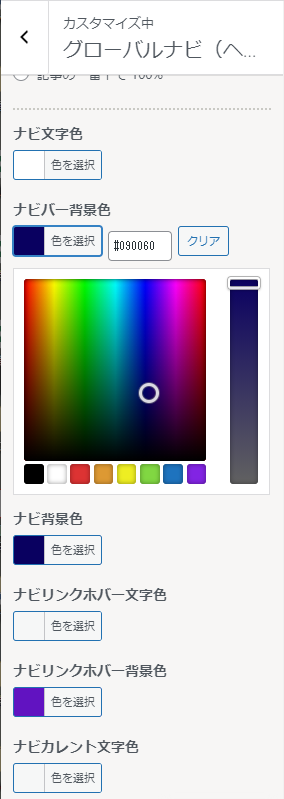
ナビ文字色やナビバー背景色、ナビリンクホバー背景色などを好みの色に変更します。

参考までに、本ブログではナビバーの背景色、ナビ背景色、ナビリンクホバー背景色を以下のように変更しました。
ナビバーの背景色:#090060
ナビ背景色:#090060
ナビリンクホバー背景色:#6113C1
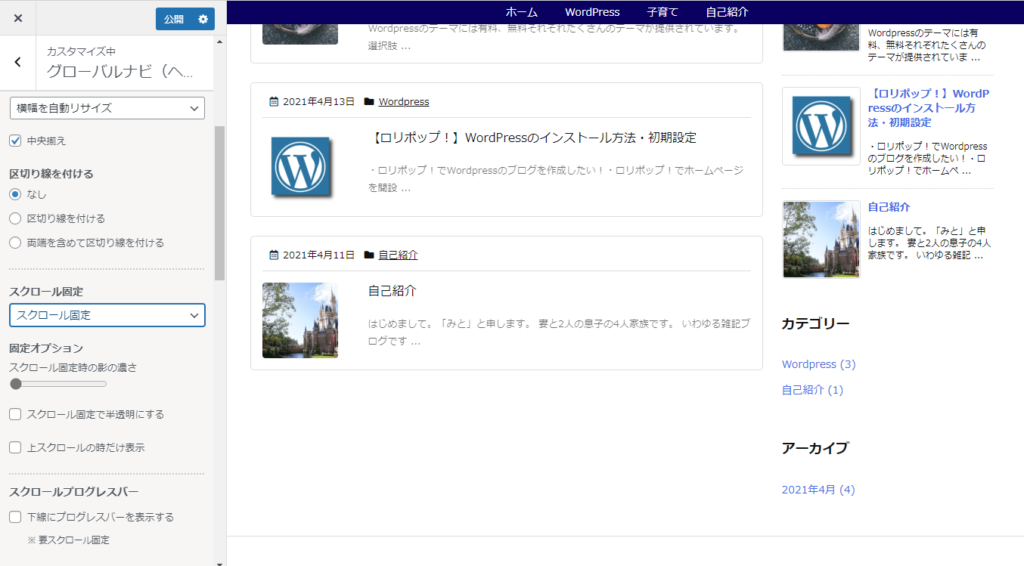
変更後のイメージです↓

グローバルメニューの位置指定
グローバルメニューのメニューの配置を指定します。
上記の色指定と同様に、Luxeritasの設定メニュー「グローバルナビ(ヘッダーナビ)」で編集します。
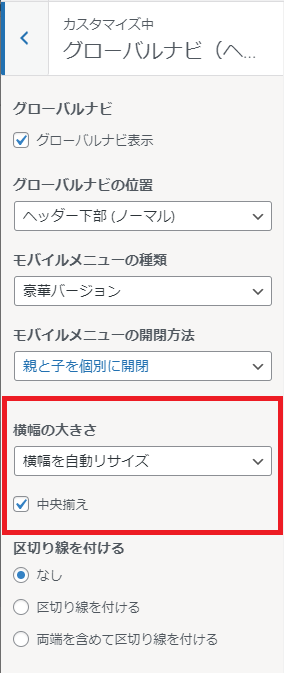
「横幅の大きさ」
各項目を等間隔に配置するか、間隔を狭めて配置するかを選択します。
また、「中央揃え」にチェックを入れると、サイトの中央に配置されます。

また、サイトを下にスクロールしたときにグローバルメニューをサイト上部に表示させるかどうかも設定が可能です。
「スクロール固定」で「スクロール固定」を選択すると、下にスクロールした際もグローバルメニューを表示させられます。
お好みで、上スクロールをした時だけメニューを表示させることも可能です。その場合は、「上スクロールの時だけ表示」にチェックを入れましょう。

グローバルメニューの太さ指定
グローバルメニューの太さを設定します。
上記の色指定や位置指定と同様に、Luxeritasの設定メニュー「グローバルナビ(ヘッダーナビ)」で設定します。
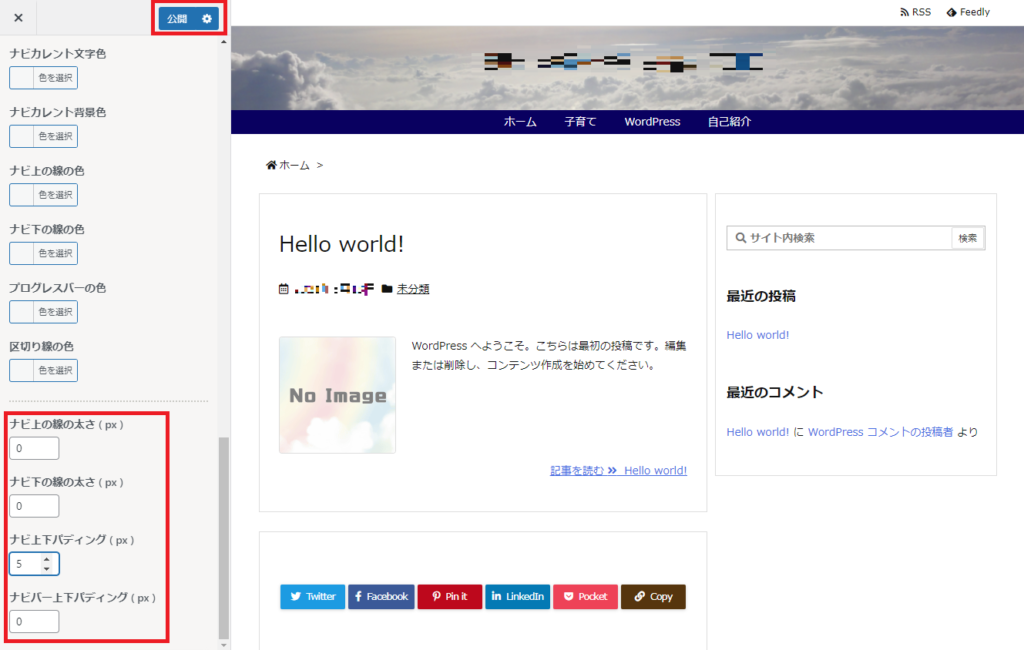
設定メニューの一番下に設定項目がありますので、そちらで設定を変更します。
参考までに、本サイトでは以下のように値を設定しています。
ナビ上の線の太さ:0 px
ナビ下の線の太さ:0 px
ナビ上下パディング:5 px
ナビバー上下パディング:0 px

以上が、グローバルナビの各種設定方法でした。
ここで紹介した設定方法はあくまでも僕が試したほんの一例ですので、色々といじってみながらそれぞれのサイトに合った設定にしてみてください。

