ここでは、Wordpressの「ヘッダーの設定方法」を紹介します。
僕が使用している無料テーマLuxeritasです。
以降の説明は、一部Luxeritasが前提となりますのでご容赦ください。
タイトル直下の説明文の変更
WordPressでブログを作成した当初、タイトルの直下に小さめのフォントで「Just another WordPress site」と記載されています。

この英語の説明文の編集方法について紹介します。

まず、Wordpressの設定画面で、左メニューの「設定」を選択します。
右側の設定画面の上から2段目に「キャッチフレーズ」とあり、こちらが編集箇所です。
特に制限はないと思いますので、思いのままに編集いただいて構いません。
私は不要でしたので、空欄にしました。
変更が完了したら画面最下部の「変更を保存」をクリックし、必ず保存しましょう。
日付時刻の表示設定
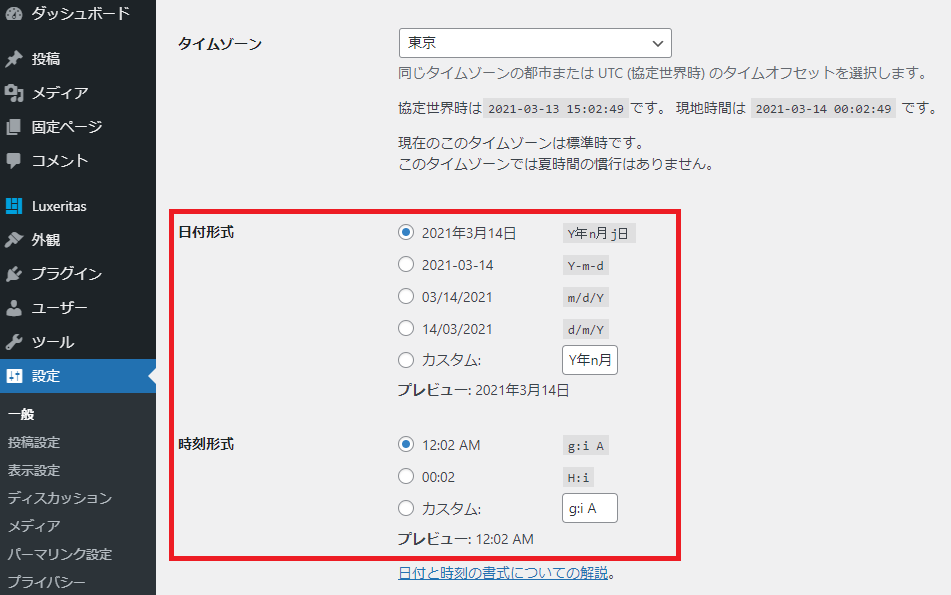
同じく設定画面の下の方に日付時刻の表示設定があります。

年月日の順序や時刻形式を自由に設定できます。
変更が完了したら画面最下部の「変更を保存」をクリックし、必ず保存しましょう。
タイトルの位置設定
WordPressの設定画面で、左メニューから「Luxeritas>カスタマイズ(外観)」を選択します。
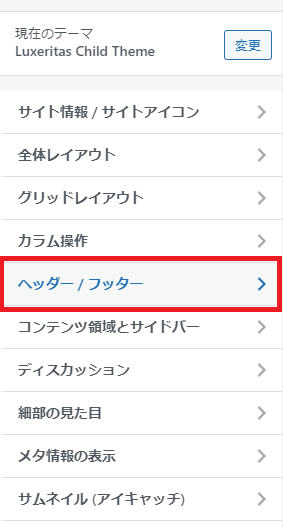
次に、Luxeritasの設定画面で、左メニューから「ヘッダー/フッター」を選択します。

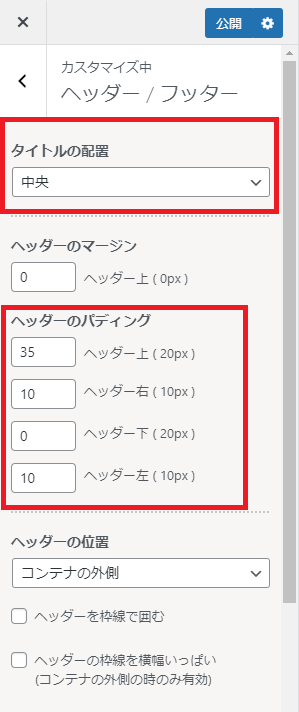
ここで、タイトルの位置を設定します。

僕の場合は、タイトルをヘッダーの上下左右の中央に設定したかったので、次のような設定に調整しました。
タイトルの配置:中央
ヘッダーのパディング
ヘッダー上:35 px
ヘッダー右:10 px
ヘッダー下:0 px
ヘッダー左:10 px
タイトルの背景の設定方法
タイトルの背景は以下の手順で設定します。
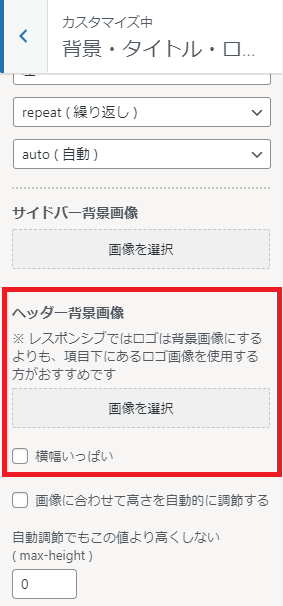
Luxeritasの設定画面で、左メニューから「背景・タイトル・ロゴ画像」を選択します。

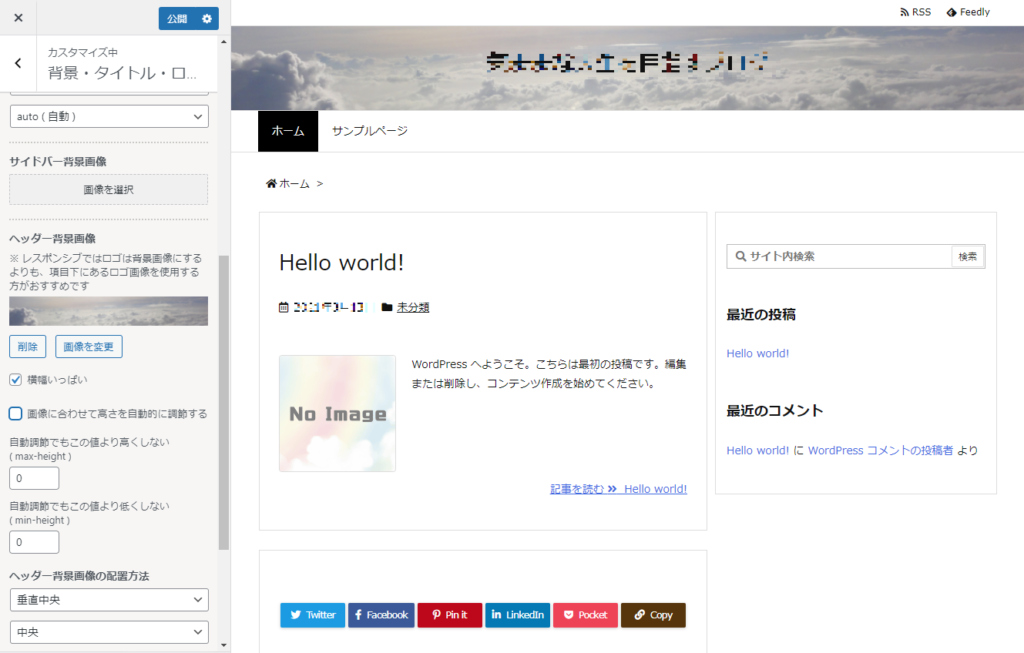
設定欄の真ん中くらいにヘッダー背景画像の項目がありますので、「画像を選択」をクリックし、お好みの画像を選択します。

必要に応じて画像の編集を行い、背景画像として設定します。

ヘッダーの枠いっぱいに背景画像を設定したい場合は、「横幅いっぱい」などにチェックを入れなどし、調整してみてください。
最後に、左メニュー上部の「公開」を押すことを忘れずに!
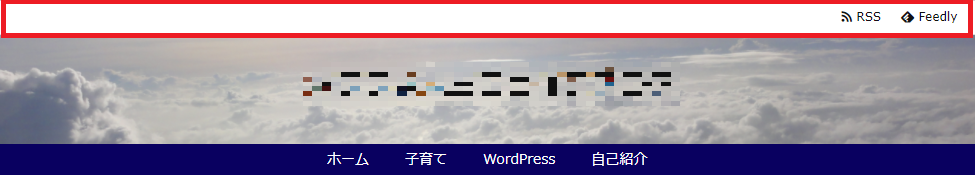
ヘッダー上部のSNS等の帯メニューの設定方法
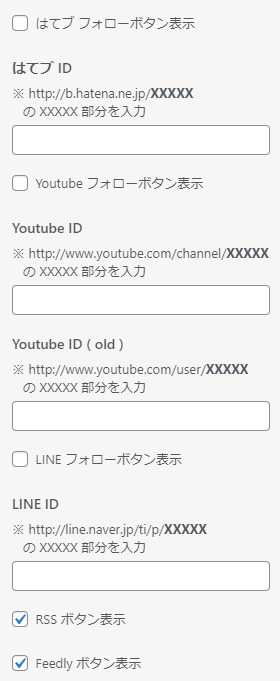
デフォルトでは、ヘッダー上部にRSSやFeedlyのアイコンがあります。この帯メニューの編集方法です。

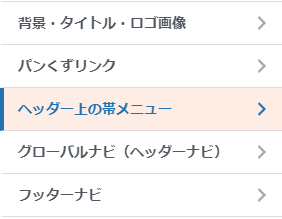
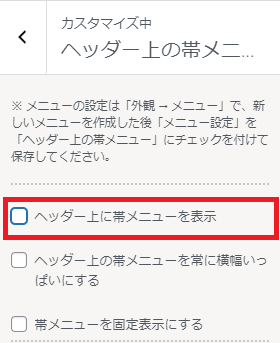
まず、Luxeritasの設定画面で、左メニューから「ヘッダー上部の帯メニュー」を選択します。

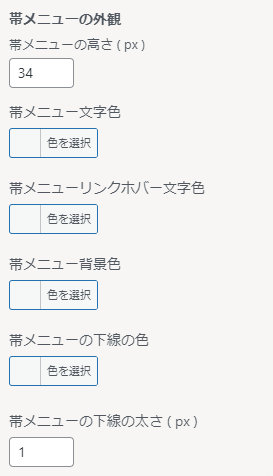
ここで、ヘッダー上部のメニューについて表示方法やSNSのアイコンなどの設定ができます。


僕の場合は、そもそもこのメニューを消したかったので、「ヘッダー上に帯メニューを表示」のチェックを外しています。

こちらも、最後に設定メニュー上部の「公開」を押すことを忘れずに!

